
ADAGIO’S WEBSITE
COLLABORATIVE PROJECT

Product: Adagio’s website.
Role: This was a team project. My role was as a Designer.
Goal: The goal of the project was to collaborate with my teammates to create a website following Quality Assurance standards for a fictional wine company named Adagio.

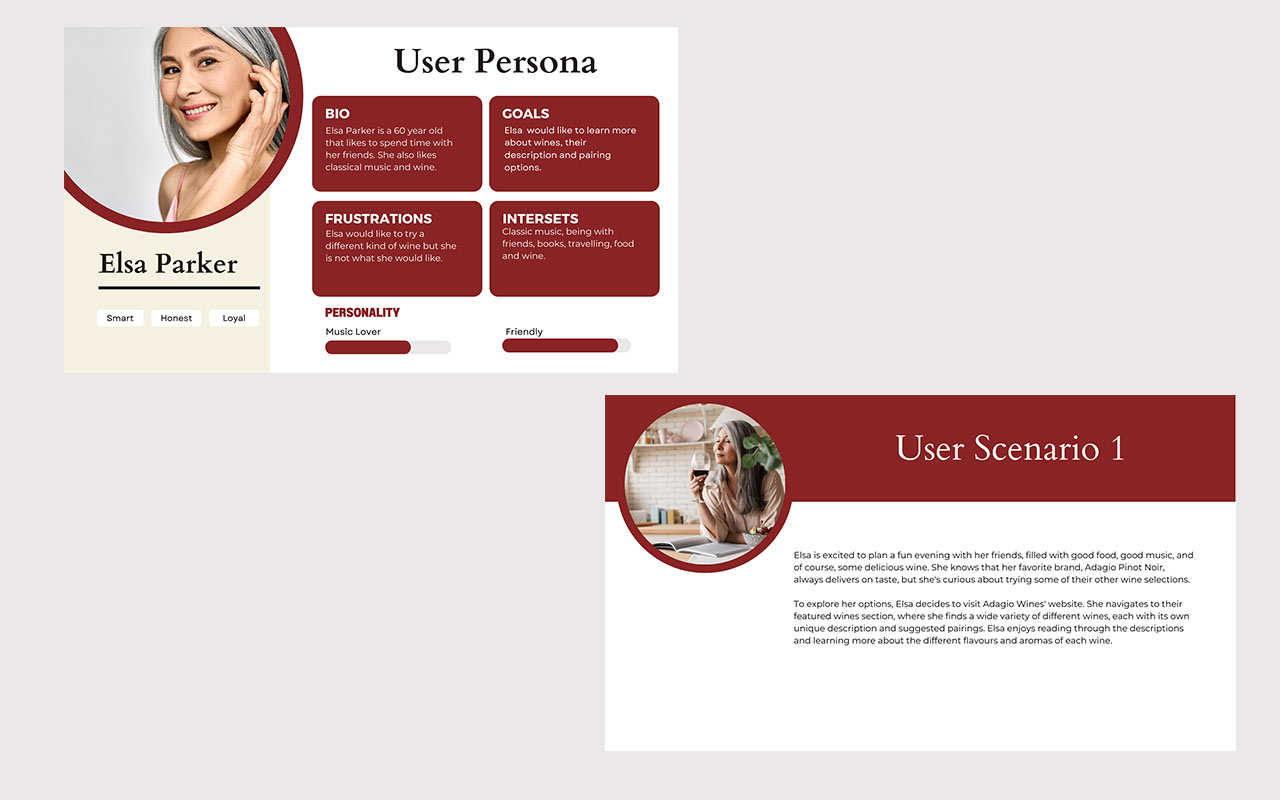
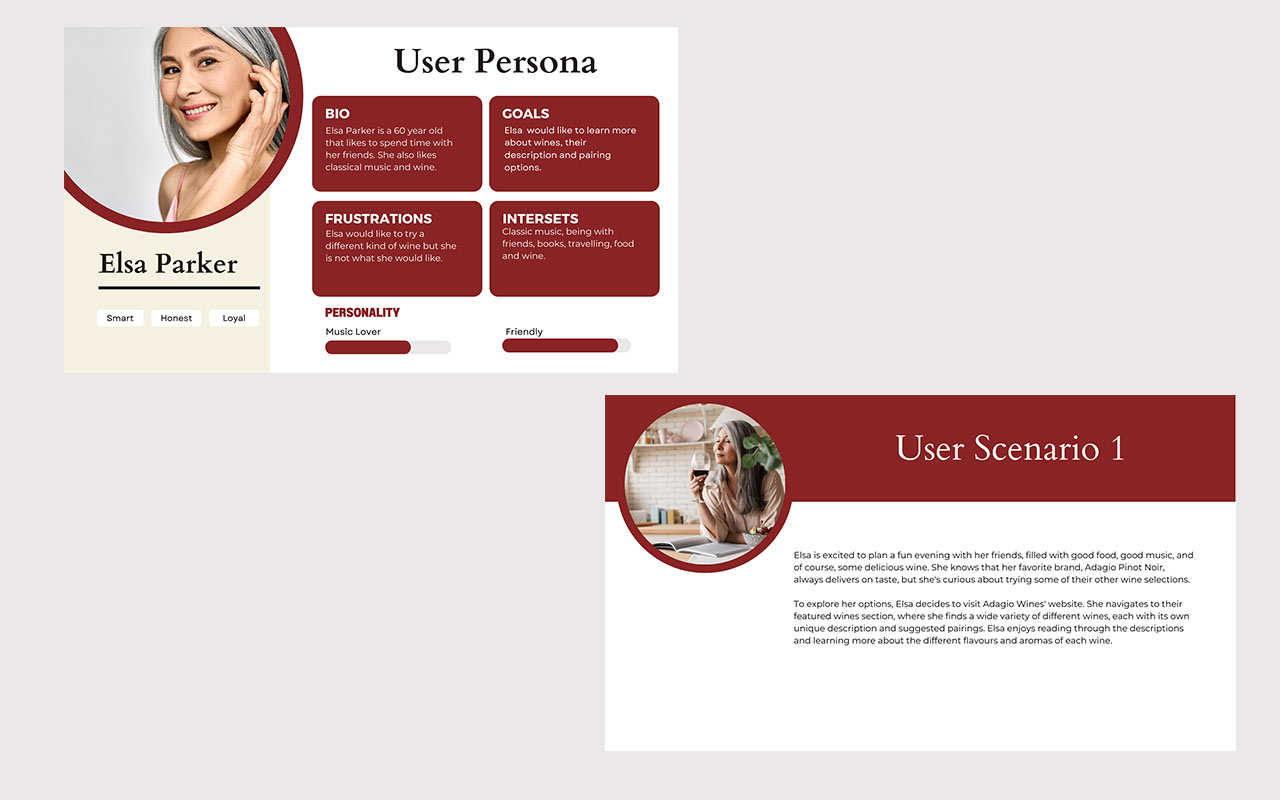
1. User persona and user scenario
To design a website that effectively meets the needs of our target audience, we began by developing a user persona and user scenario.
Our primary audience for the website consists of adults aged 40 and above, who have an interest in wine. They value the taste, aroma, and overall experience of drinking wine.
Our secondary audience includes people in their 30s who are just starting to explore the world of wine, as well as older adults who enjoy socializing over a good bottle but may not have as much interest in the finer details of wine appreciation.

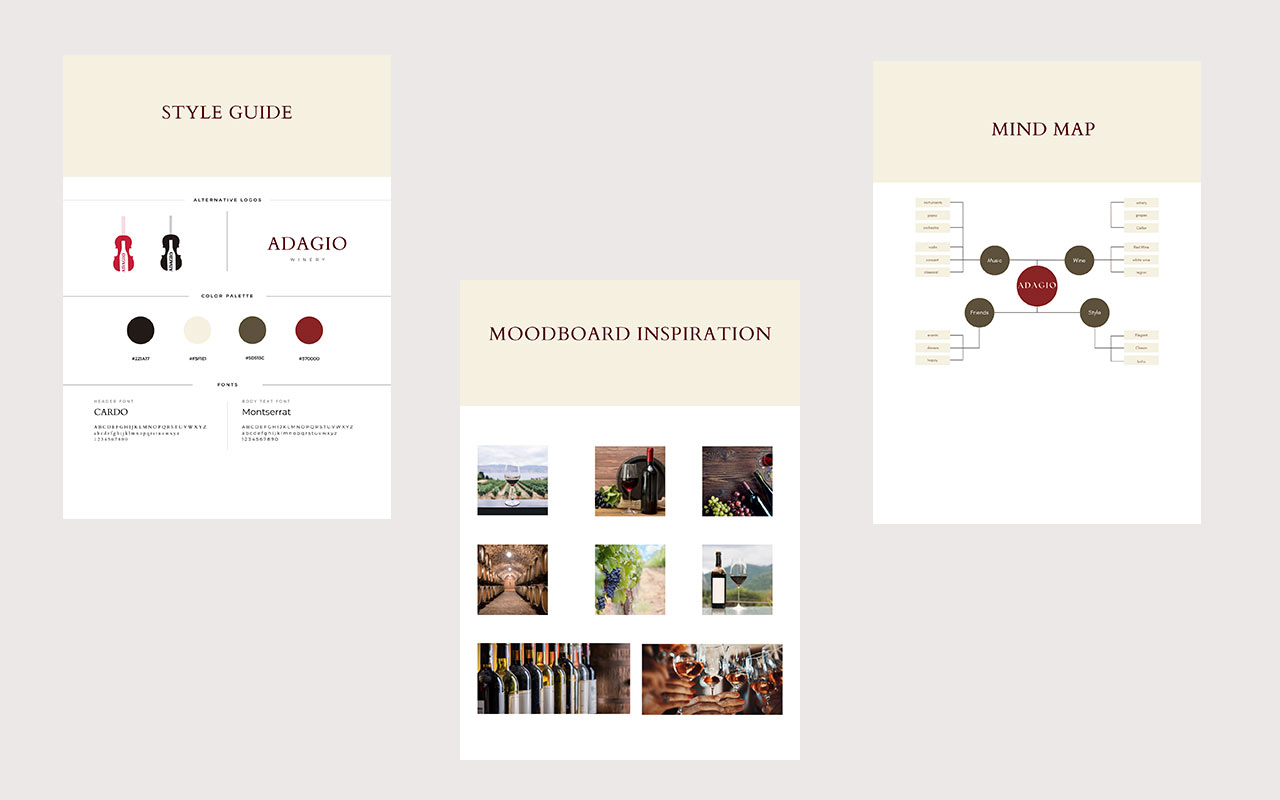
2. Project Brainstorming
Once we had our user persona and scenario established, we began brainstorming how to create a strong brand identity for Adagio's website. We created a style guide, mood board, and mind map to establish a consistent visual language.
Our inspiration came from different sources, including other websites with clean layouts, high-quality product photos, and easy-to-use navigation.

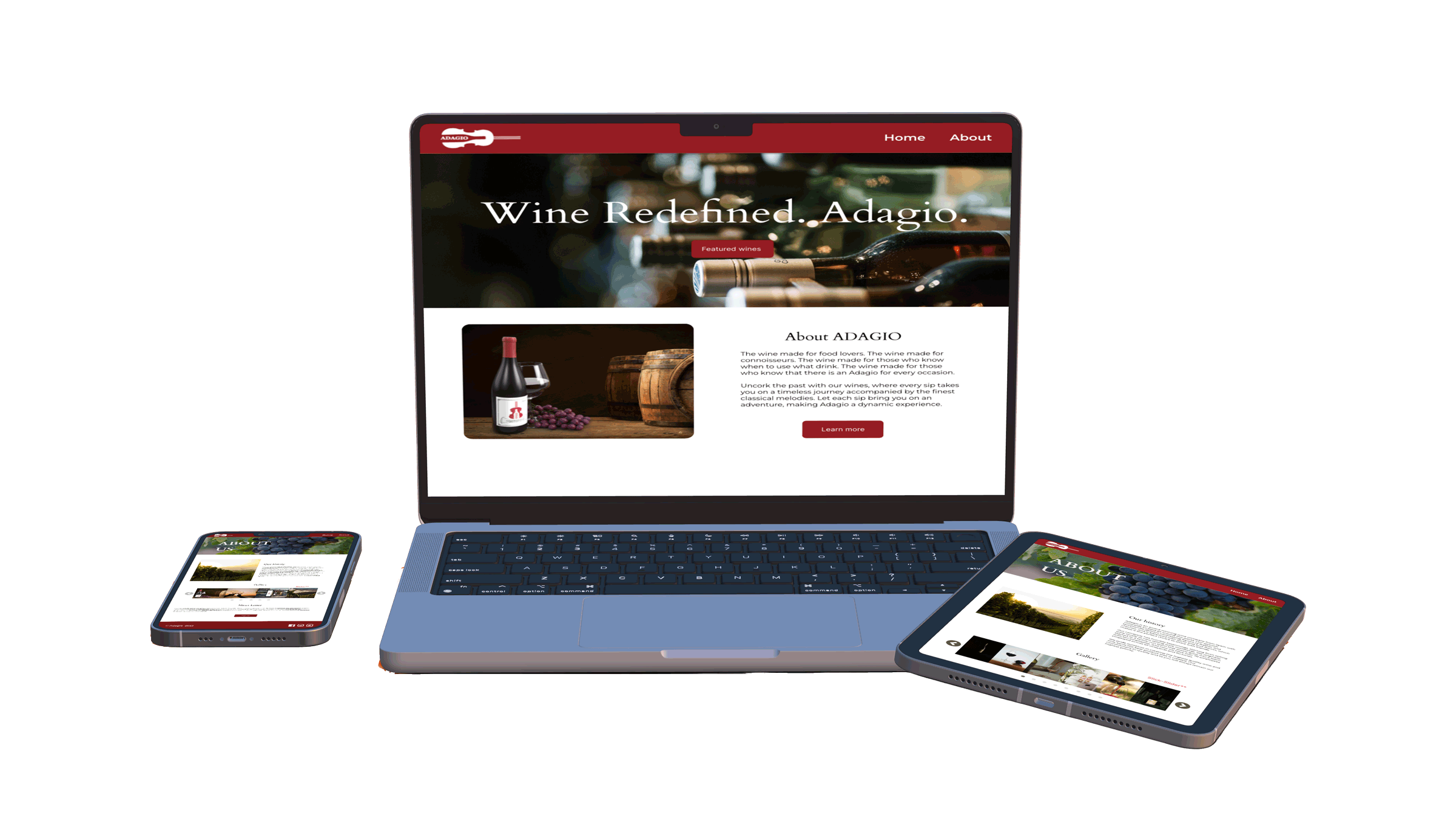
3. Mock-ups
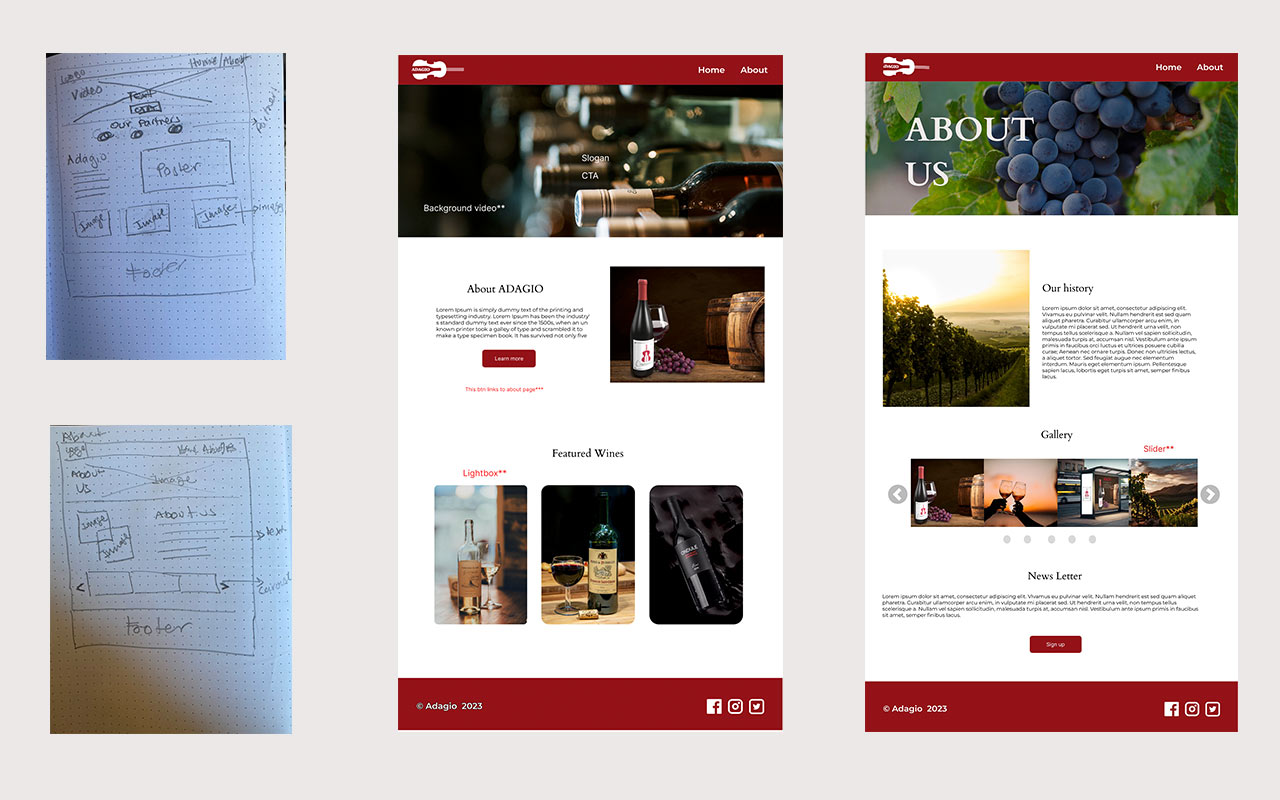
With a clear understanding of Adagio's brand identity, we moved on to creating wireframes and mock-ups for their website.
We started with low-fidelity wireframes to establish the basic layout and content structure, and then moved on to high-fidelity mock-ups to refine the design and incorporate visual elements.

4. Feedback from the Developer Team
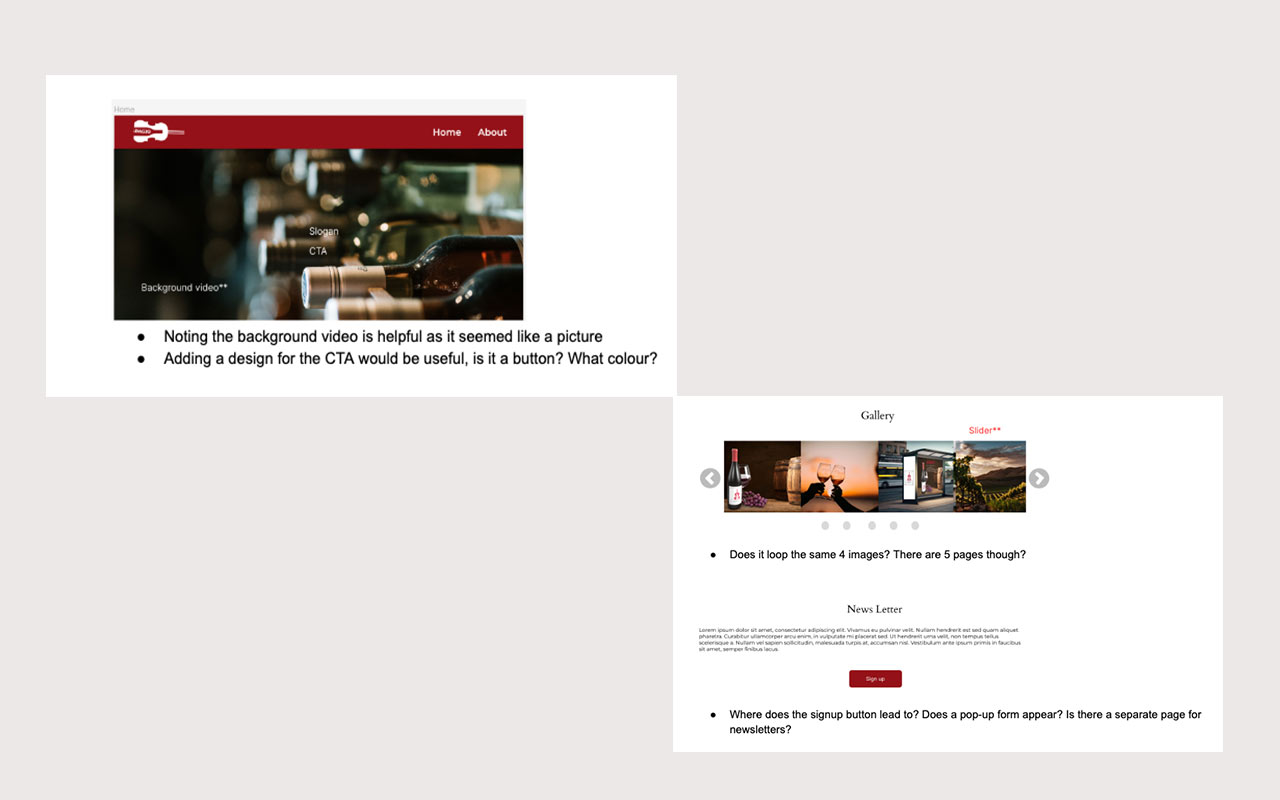
Although we were confident in our wireframes, we received feedback from the developer team that highlighted some areas for improvement.
As a result, we went back to Figma to make some changes. This feedback was invaluable in helping us create a better website.

5. Pass-off document
Once everything was complete, we created a Pass-off document that included various components such as UI elements, functional requirements, mock-ups and the copy for the website.
Additionally, we provided assets such as the style guides, optimized images, and measurements for design elements used in the project.

6. Working with the Developer Team
After we handed off the project to the developer team, we worked closely with them to ensure that the website met its goals. Throughout this stage, the developers not only focused on creating the website, but also ensuring that QA was properly implemented.
Through collaboration and hard work between the design and development teams, we were able to successfully bring Adagio's vision to life and create an effective website that met all of its goals.
Final Thoughts:
This project provided me with an opportunity to work closely with a team of developers, and learn about the importance of effective communication and collaboration between designers and developers.
This experience has highlighted the fact that designers have a significant responsibility to provide accurate information and specifications to the developer team, as any errors can have a negative impact on the product and lead to rework, costing both time and resources.