
BOTANY
WEBSITE MOCKUP AND TESTING

Product: Botany Flower Delivery Service
Tools and Links: Figma and Maze.
Goal: To create an interactive desktop website prototype using Figma and to test the interactive prototype usability with Maze.

1. Mood Board
To create this prototype, I drew inspiration from different flower sceneries.
I selected a color palette that is simple and classic, with brown and peach brown colors to evoke an earthy feeling.

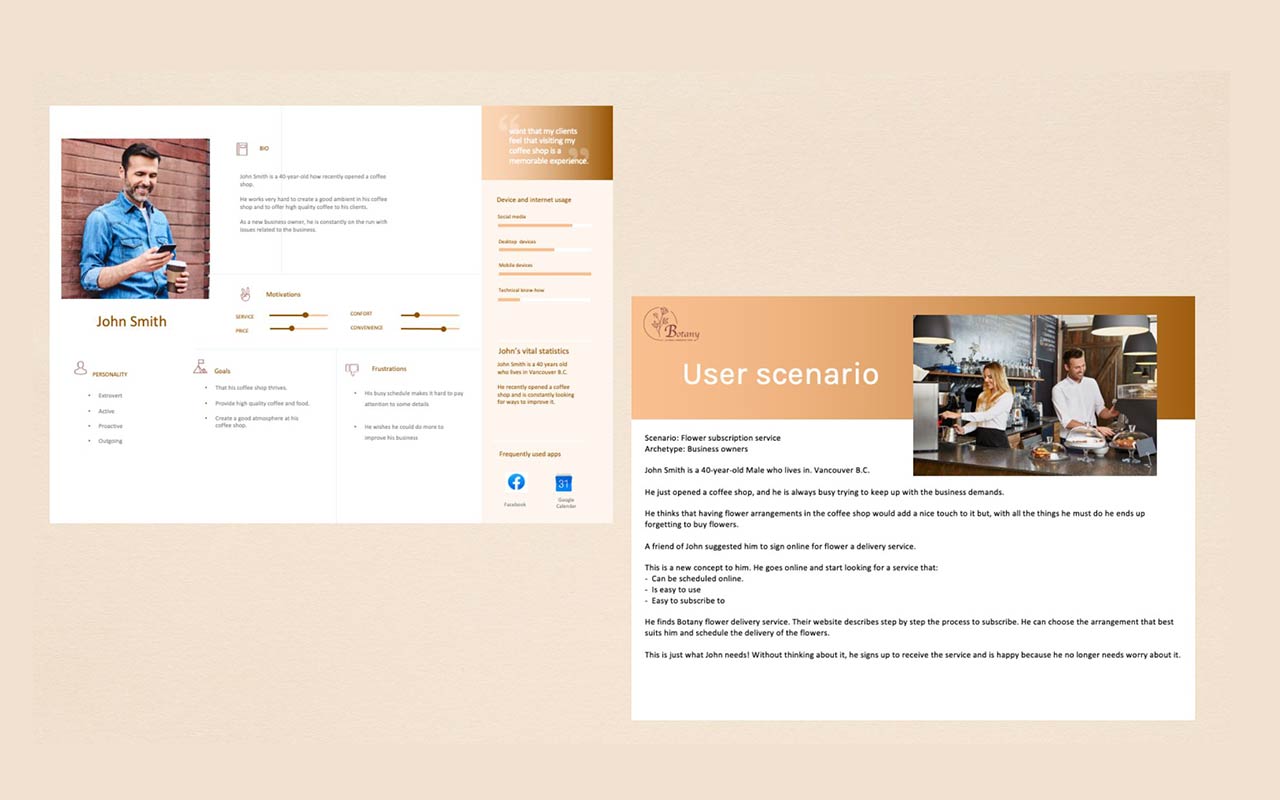
2. User Persona & Scenario
To test the sign-in process for the flower subscription, I created a user persona and scenario to identify the main needs and pain points.
One of the main pain points was the user's time constraints. The ideal persona is a busy individual who doesn’t have time to buy flowers every month and would like to subscribe to a flower delivery service.
After this was determined, I identified the steps necessary to complete the sign-in process.
Since one of the main objectives was to save time, I tried to limit the number of steps to streamline the entire process.

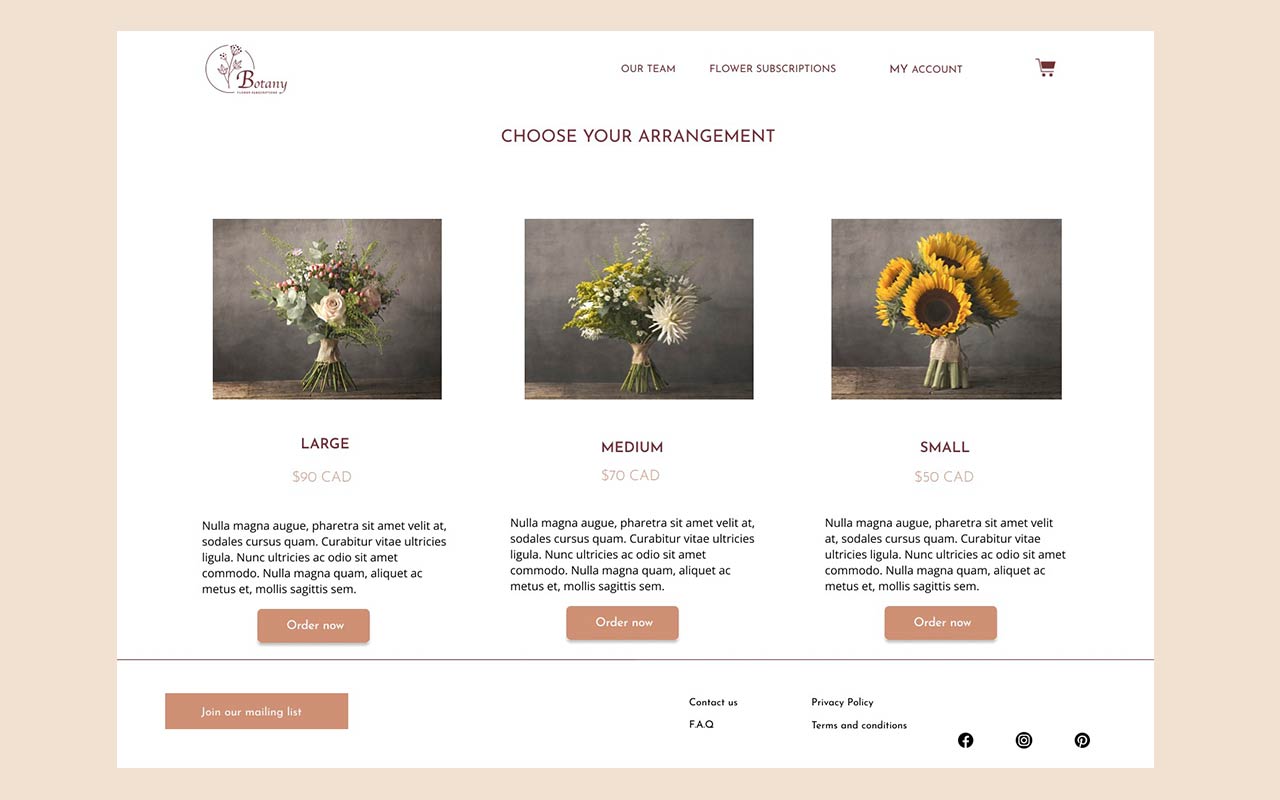
3. Wireframes
I used Figma for the mock-up creation, paying close attention to the interactivity of the design to showcase the key interactions and steps of the interface.
By incorporating interactive elements I was able to showcase the key interactions and steps of the interface in a visually appealing way.

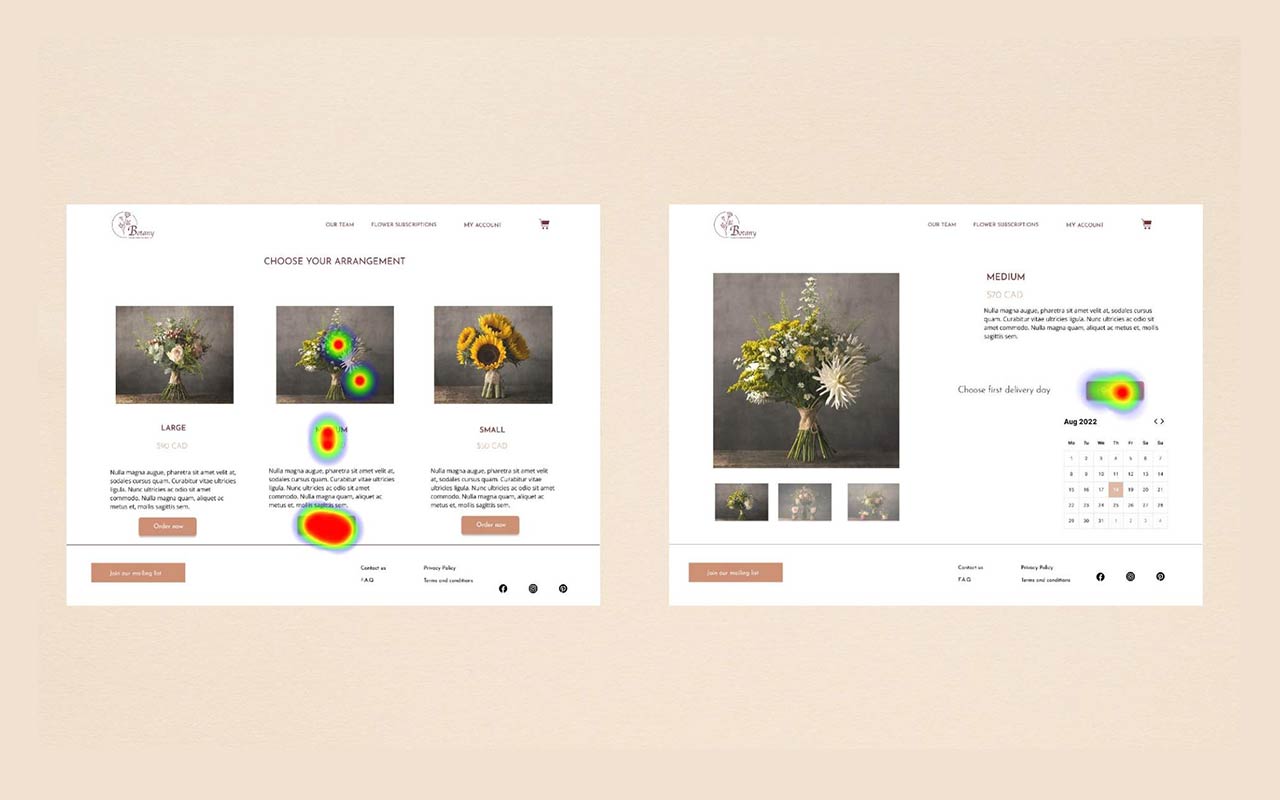
4. Testing using Maze and results
I conducted the usability test using Maze to gather data on the effectiveness of the website and the appeal of discount pop-up window as an appealing element for users.
Based on the insights I gained from the testing, I was able to make informed decisions about how to improve the initial prototype. Specifically, I added extra links to enhance the user experience and create a more user-friendly interface.
Final Thoughts:
For me this project was important because it highlighted the importance of user-centric design and the value of incorporating testing and feedback to create a more user-friendly interface.
Overall, this project allowed me to refine my design skills and reinforced the significance of understanding user needs and preferences in creating a successful website.