
DREAMCATCHER - KIDS APPAREL
MOBILE MOCKUP AND TESTING

Product: Dreamcatcher - Kids Apparel
Role: Individual project. My role was as a UX/UI Designer.
Goal: To create a mobile website prototype using Adobe XD and conducting usability testing with Useberry.
Tools and links: Adobe XD for wireframes and Mock-ups and Useberry for usability Testing.

1. Concept
Dreamcatcher is a user-friendly online mobile website for parents seeking to purchase high-quality kids' clothes.
The website is designed with an intuitive user interface to facilitate the purchase process.
Dreamcatcher aims to make shopping for kids' clothes a convenient and enjoyable experience for parents, with easy navigation, clear product information, and a secure checkout process.

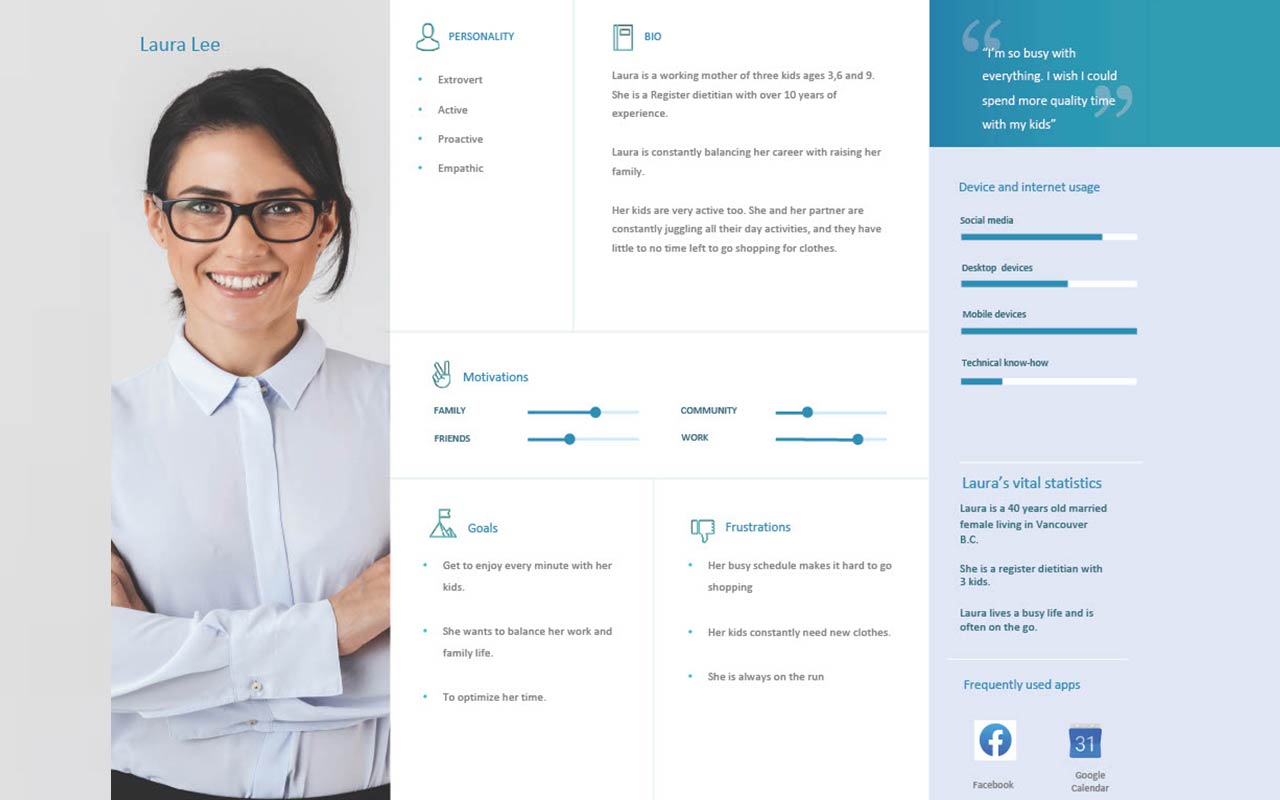
2. User persona
As part of the testing process, I created a user persona to better understand our customers' needs and challenges. One key insight was that busy parents often struggle to find time to visit physical stores due to their hectic schedules.
This valuable information helped shape our online mobile website to provide a convenient and user-friendly solution.

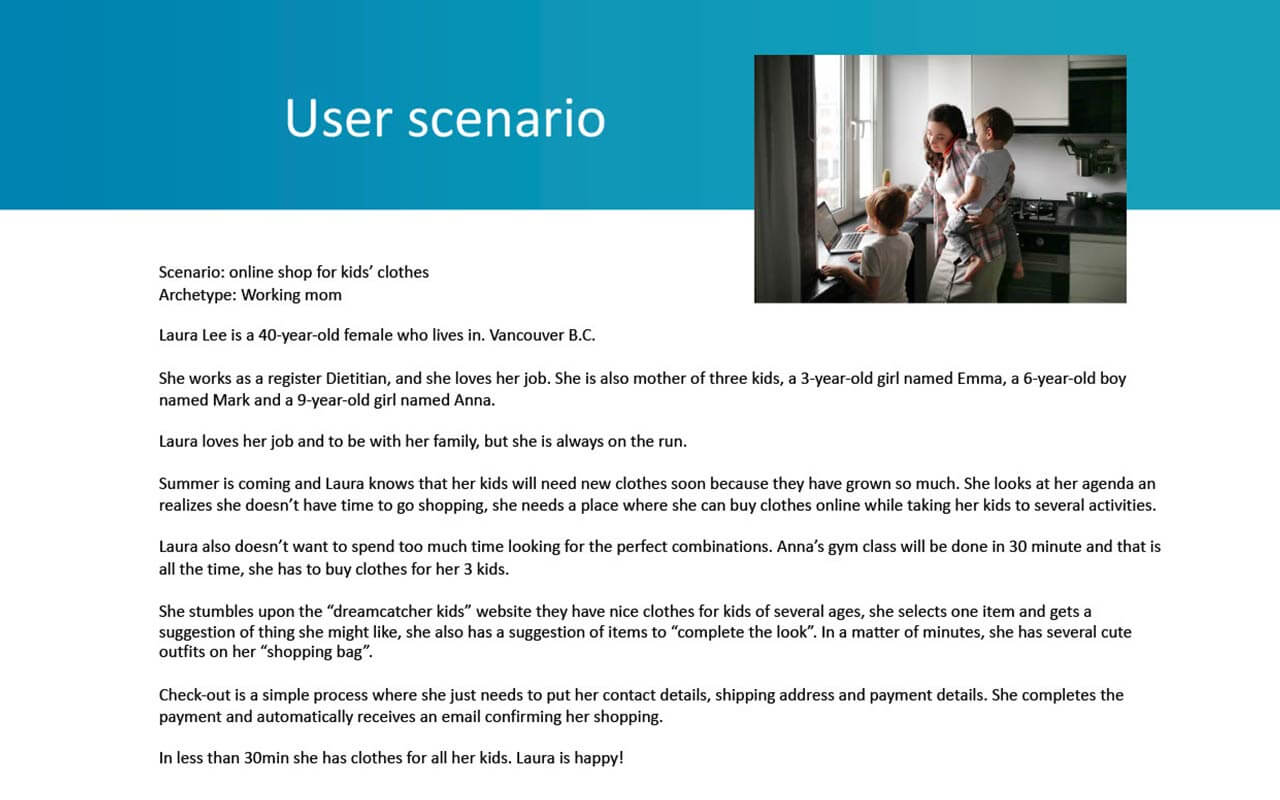
3. User Scenario
I conducted a user scenario to understand the customer journey and identify pain points in the purchasing process. Through this exercise, I was able to identify areas where users might encounter difficulties, such as multiple clicks or complex navigation.

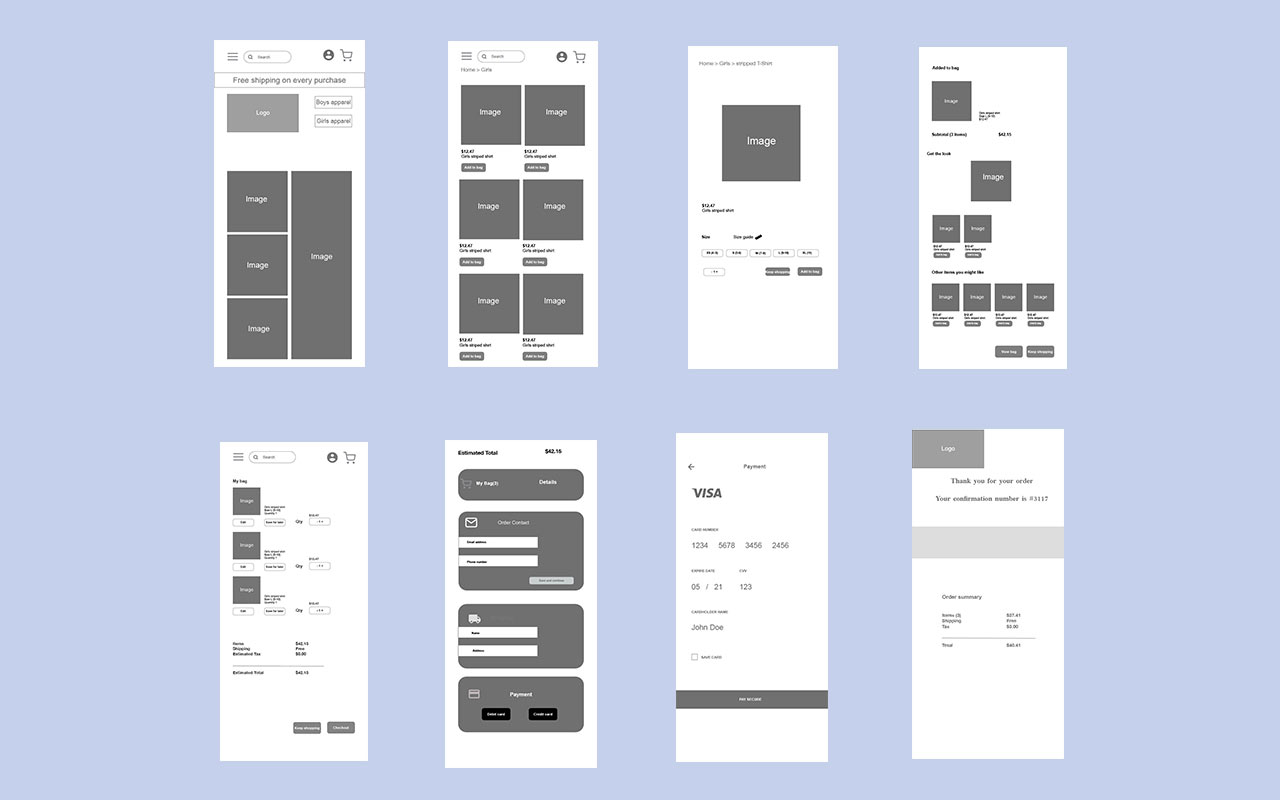
4. Wireframes
Based on the insights gathered from the user persona and scenario, I designed key screens such as the home screen, product screen, and checkout process, among others.
Through the process of wireframing, I considered the placement of elements like navigation menus, content sections and calls-to-action.

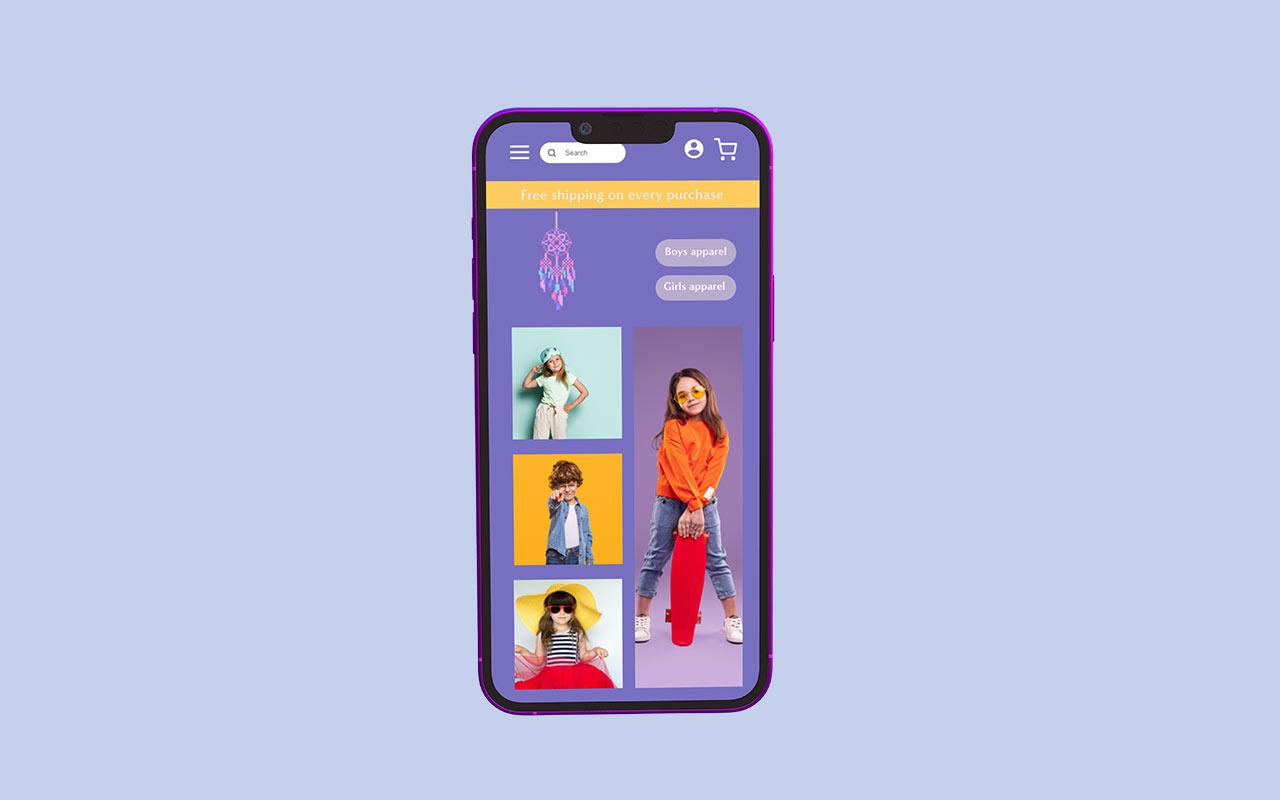
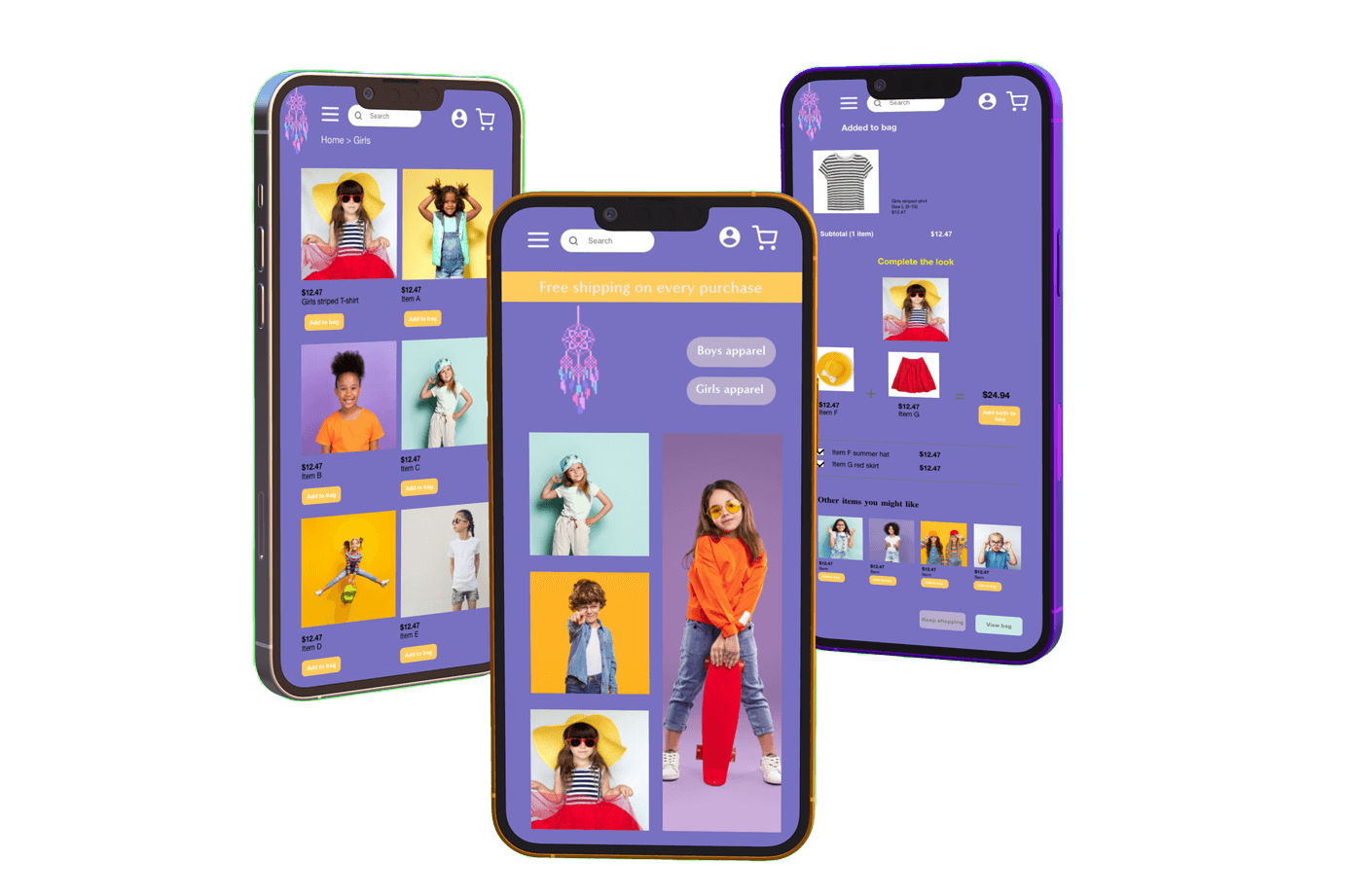
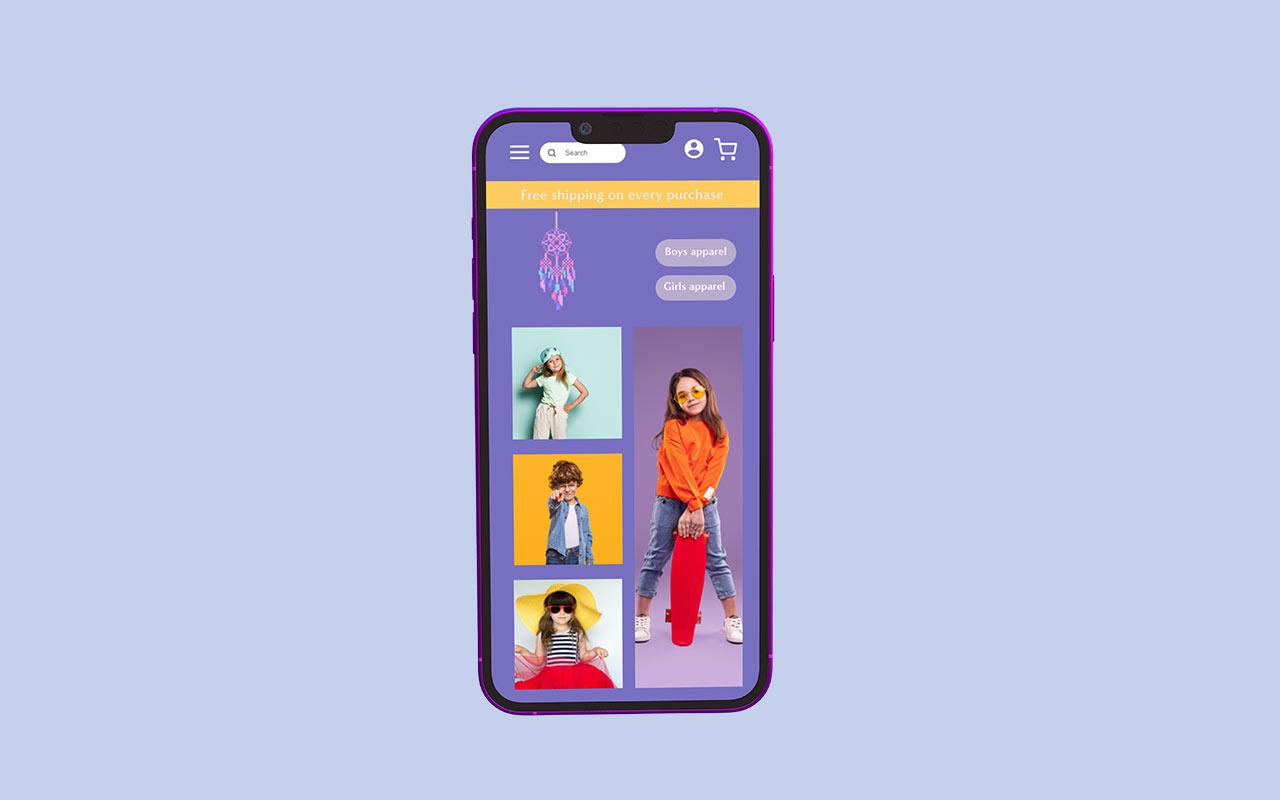
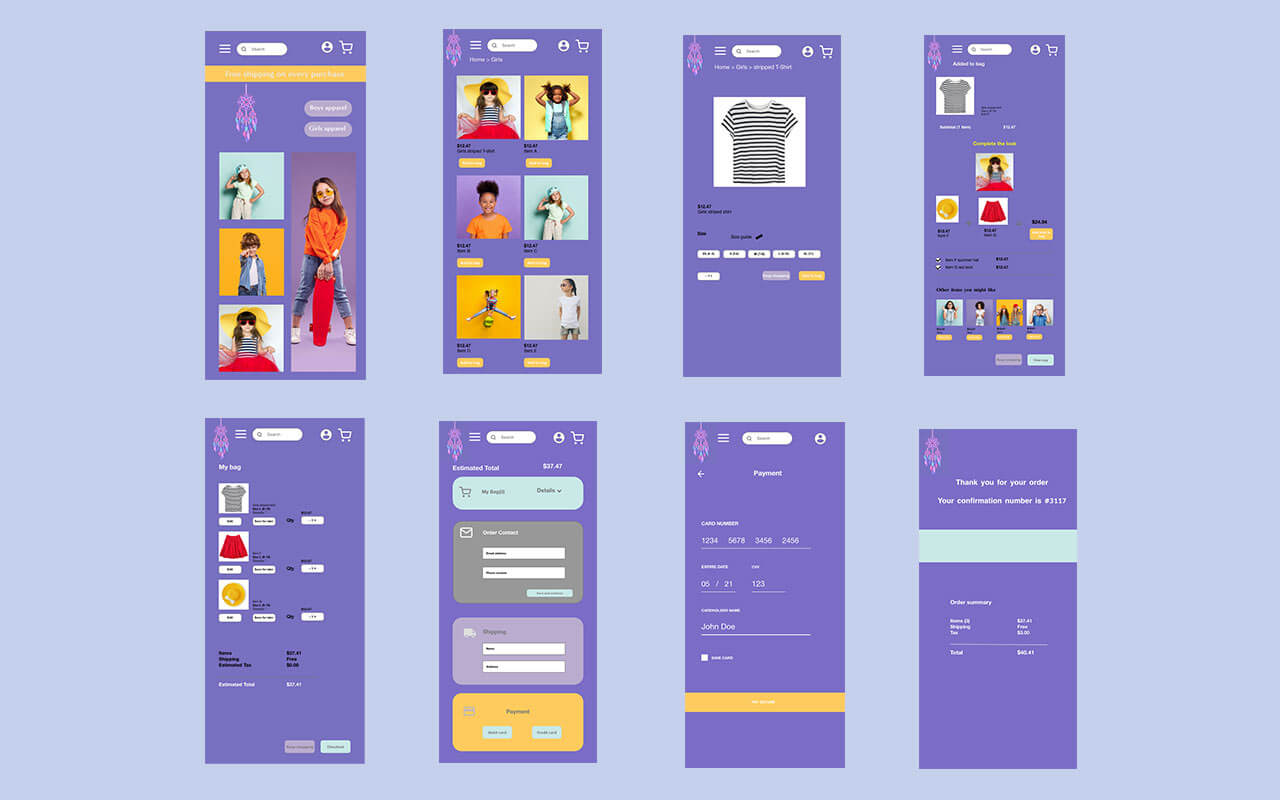
5. Mock-up
After completing the wireframes, I created the mock-ups. These allowed me to add necessary functionality and essential elements, such as images and color palette, to the screens.
Moreover, the mock-ups played a crucial role in simplifying the user testing process, allowing me to evaluate the usability and effectiveness of the website's design in an interactive manner.

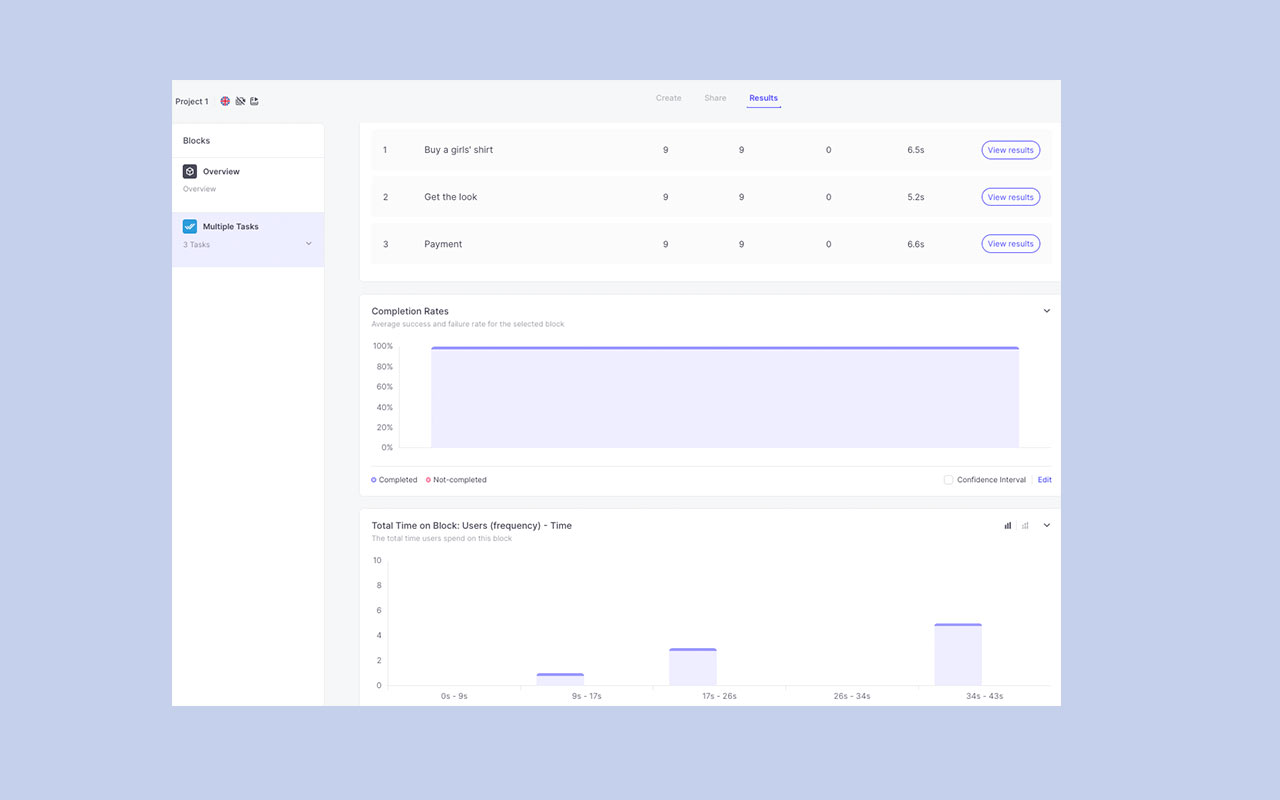
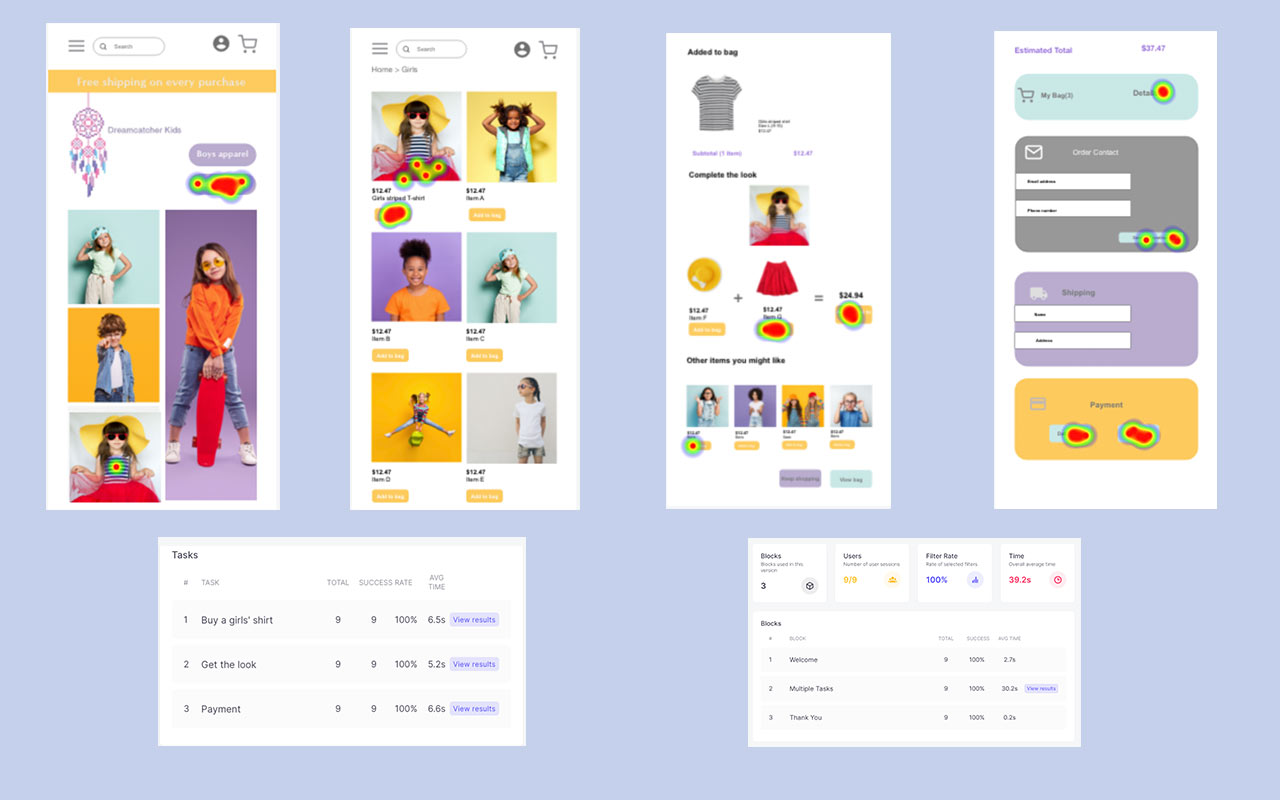
6. Testing Method
I used Useberry to conduct usability tests. The main purpose of the test was to assess whether users could find the desired information more quickly.
The two main goals were to minimize the number of clicks and provide an easy path for users to follow.
Ideally, parents would have a complete outfit choice for their children in a matter of minutes.

7. Findings
Based on my research, I discovered that certain users were clicking on individual items instead of utilizing the "add all to bag" option. This approach resulted in increased purchase time, which went against the goal of minimizing it. Therefore, I identified the need to make some changes to this process for a better user experience.

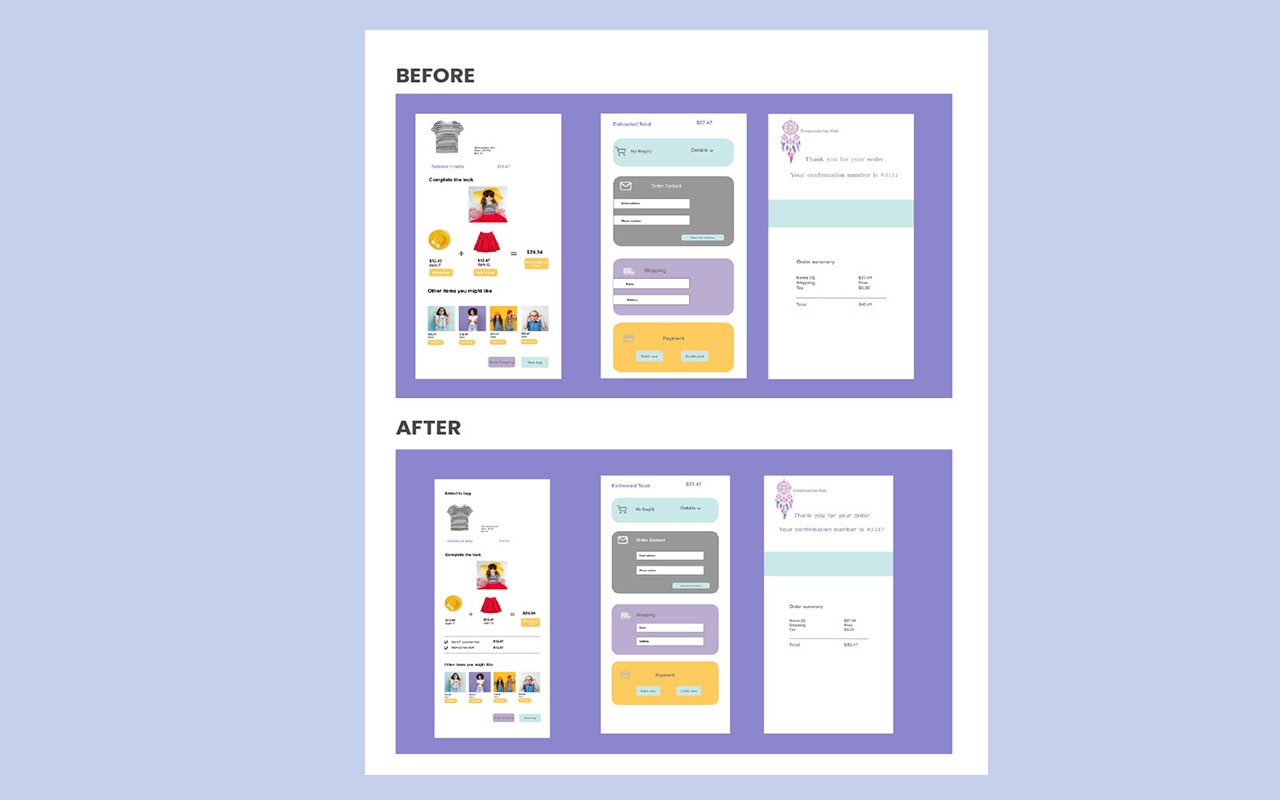
8. Implementation
To create a more efficient path for obtaining the desired outfit, I have removed individual purchase buttons from the "complete the look" section and replaced them with checkmarks.
While all users completed the payment task in a timely manner, there were some comments regarding the aesthetics of the checkout process, which I have addressed and modify accordingly.
Final Thoughts:
Throughout this project, I gained valuable insights on the significance of user testing. It highlighted the impact of small changes, such as using checkmarks instead of buttons in certain cases, to improve the overall user experience. It reinforced the importance of understanding and addressing user needs to create a more user-friendly product.